Klanten willen vaak dat alle beschikbare ruimte in het webdesign wordt gebruikt. Het resultaat: overvolle webpages. Met witruimte - ook wel white space genoemd - schep je visuele orde en rust. In dit artikel wordt dieper ingegaan op het belang van leegte in webdesign. Wat is het, hoe zet je het effectief in en waarom?
Wat is het?
Witruimte of white space wordt ook wel negatieve ruimte genoemd. Als directe tegenhanger van positieve ruimte is het een functioneel onderdeel van ieder grafisch ontwerp en pagina lay-out. Alle niet-gebruikte ruimte op een pagina noem je witruimte, maar kan uit iedere kleur of een foto bestaan.
Alle visuele elementen worden bij gratie van witruimte in de juiste balans en compositie op een pagina weergegeven en van elkaar onderscheiden. Denk aan marges, witregels en padding.
In teksten heeft witruimte een duidelijk onmisbare functie: Zonderspatiestussenwoordenenzonderwitregelswordteenstuktekstvolslagenonleesbaar.
Onterecht volgepropt
In een webontwerp wordt witruimte vaak onterecht gezien als leeg, ongebruikt of blanco. Plek die dus wel even opgevuld kan worden met een plaatje, een knopje, een module of een tekstregel? Nee, niet doen! Ondanks dat er niets lijkt te staan, is de ruimte functioneel in gebruik. Dat klinkt misschien gek, maar is het niet.
Beter gebruiksgemak door witruimte
De ervaring van websitebezoekers is vele malen beter als je kiest voor orde en rust. Vaak willen opdrachtgevers teveel laten zien, vertellen en weergeven op een enkele webpagina om hun doelgroep tot actie aan te sporen.
Het is op zich begrijpelijk dat ze ieder leeg plekje willen benutten. Bescherm hen tegen zichzelf en leg uit dat een overzichtelijke compositie met gebalanceerde witruimte veel effectiever is dan een pagina volgepropt met call-to-action, social media, knoppen, stukken tekst, fimpjes, recensies en illustraties.
Voorbeeld van een webontwerp met goed gebruik van witruimte in de compositie:
Sprekende kleuren en afbeeldingen
Door in je design te werken met witruimte komen kleuren, lettertypen en afbeeldingen veel beter tot hun recht. Kundig gepositioneerd in optische leegte worden kleuren veel levendiger en schep je ruimte waarin afbeeldingen voor zichzelf spreken.
Lukraak lege ruimte invoegen werkt overigens niet. Dan lijkt het alsof het ontwerp nog niet af is. Zorg voor balans in de compositie van alle elementen op de pagina.
Witruimte is een volwaardig element
De eerste stap is inzien dat witruimte een volwaardig element is binnen het ontwerp. Het dient een duidelijke functie. Net zoals een slogan, een module en een afbeelding. Als witruimte gezien blijft worden als onnodig leeg of blanco, blijven mensen hun websites volproppen. Leeg ontwerpen gaat trouwens prachtig samen met flat design en responsive templates.
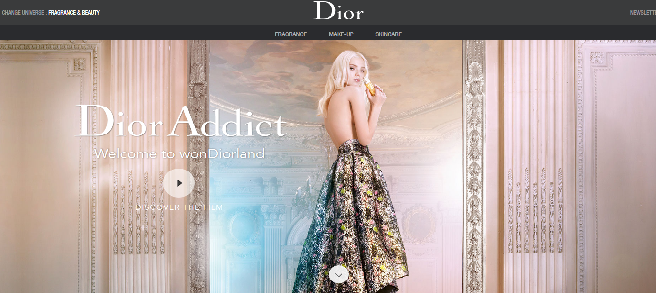
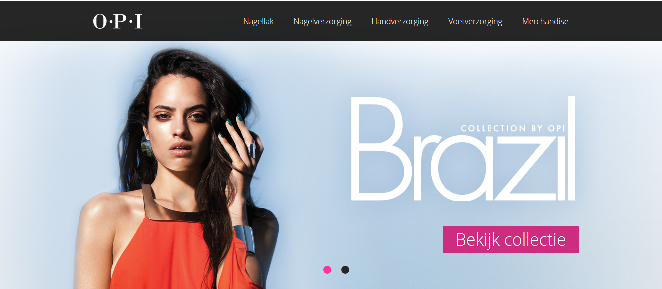
Chic en Smaakvol
De duurdere merken begrijpen de kracht van negatieve ruimte in verhouding tot woord en beeld. Het resultaat is een rustig ontwerp met een stijlvolle uitstraling. Wees niet zo bang om elementen weg te laten. Websites bieden vaker te veel dan te weinig opties. Houd het simpel. Vertrouw op kwaliteit.
Een ontwerp met slim gebruikte witruimte en een sterke compositie geeft je website de juiste allure en wekt bij de bezoeker een exclusief gevoel op. Bekijk de voorbeelden hieronder. Zoals je ziet staan er weinig knoppen en is het menu beperkt.


Conclusie: gewoon doen!
Probeer uit hoe je met gebruik van witruimte veel strakker ontwerpt. Bedwing je impuls om te veel te willen. Kijk eens met een kritische blik naar je huidige homepage. Staat er te veel op? Durf te schrappen!

